| |
This is an archive. |
| See the new ClickWiki at https://clickwiki.github.io. This version is just an archive for the purposes of migrating content to the new structure. |
Storyboard Editor
Contents
Overview
The Storyboard editor is where you edit the frames of your application. It shows the frames in the order you have created them. The editor allows you to resize them, change the order, size. password and fades. The properties for the frame can be found in the properties but some people prefer to use the Storyboard editor for the synthetic view it provides.
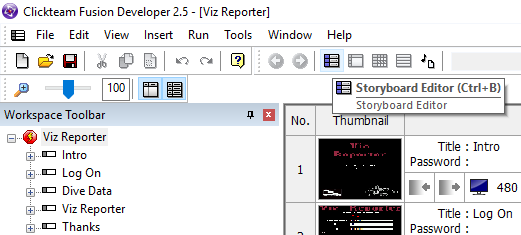
Accessing Storyboard Editor
You can access the Storyboard Editor from the menu toolbar, shortcut (ctrl+B), double-clicking on the application name in the Workspace Toolbar, or in the View menu.

Features
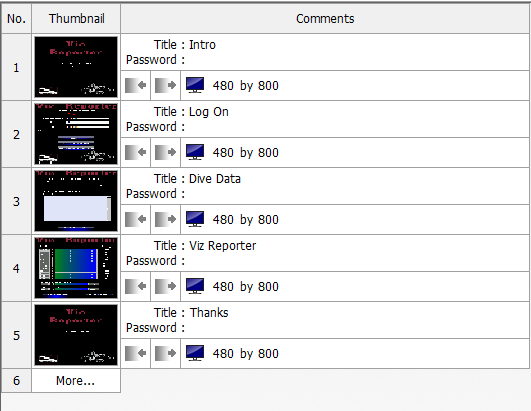
Screenshot
Feature List
- Frame Number: This shows the number of the frame in the application. A click on this button will open the frame editor.
- Thumbnail: Presents a reduced version of the frame. A right click opens a popup menu.
- Title: Shows the title of the frame. Click on it to edit it.
- Password: Shows the password of the frame. Click on it to edit it.
- Fade in icon: Click on this icon to enter a fade in transition. The fade in transition is then showed as a line above the frame.
- Fade out icon: Click on this icon to enter a fade out transition. The out transition is then showed as a line below the frame.
- Size of the frame: Enter the size of the frame in the edit zones.
Drag & drop
The storyboard editor allows you to re-order the frame as you wish : just click on the thumbnail of the frame you wish to move and drag & drop it to another location.

 Clickteam
Clickteam Exporters
Exporters Extensions
Extensions Interface
Interface ClickStore
ClickStore Bug Tracker
Bug Tracker